The ASP.NET MVC Framework is a web application framework that implements the model-view-controller pattern.It is a proven pattern for web application
Implementing localization in ASP.NET is different from ASP.NET MVC.In my previous post I described the better practices to go for localization in ASP.NET, Now I am going to explain how we can achieve localization in ASP.NET MVC 2.0.
Step#1 :
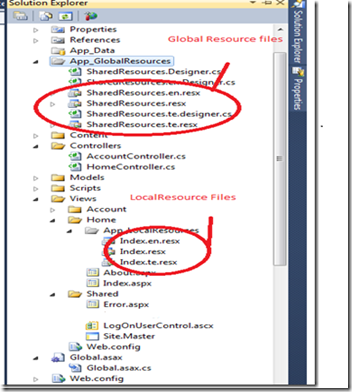
- Add Global Resource folder to your solution
- Right click on the folder and add new item
- Add resource file in dialog box and rename it “Common Resource”
- In the below picture you can able to see the Global list of Resource files which I have added to my solution
Step#2:
. Add the Local Resource folder and add resource files as I specified below .
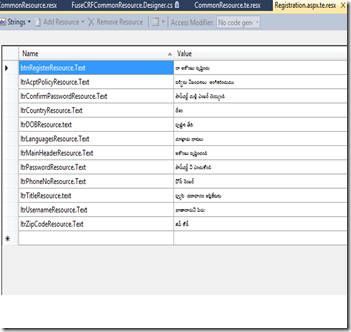
Add resource keys and there values in resource file .Here I have taken two resource files.One is en(English) language and second one is te (telugu).For telugu language I have taken Google Telugu type help and I have added those values into telugu resource file .
Step#3
Add this code into global.asax .I have added this AcquireRequestState event .It will be better to add in Session Start event to improve the performance .
protected void Application_AcquireRequestState(object sender, EventArgs e)
{ CultureInfo ci = new CultureInfo(Request.UserLanguages[0]);System.Threading.Thread.CurrentThread.CurrentUICulture = ci;
System.Threading.Thread.CurrentThread.CurrentCulture =
CultureInfo.CreateSpecificCulture(ci.Name);
}
<%=ViewRes.SharedResources.EmailID%>
Step#4
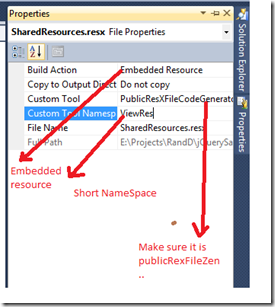
Right click on the resource file and go to the properties and change the properties values as I showed below.
Step#5
Change the acess modifires internal to public of each resource file
Run the application
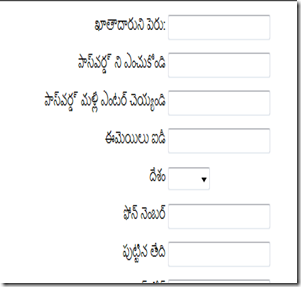
Before run the project Change the UI culture in browser settings (I have changed to te[telugu]) .Now you can see the page with telugu language.





No comments:
Post a Comment