Visual Studio LightSwitch is a application development environment.It is a new addition to the Visual Studio family. Using Visual Studio LightSwitch you can develop a high-quality business application simpler and faster way without writing single line of code. It is power full development platform for creating applications for desktop and the cloud .Light Switch includes a lot of pre-built components for the most common business application tasks.
Click here download the Light switch Beta 2 from following location. After success fully installed the Light switch open the visual studio and go to menu -->file –> New project (you can find the Light switch in your template list .
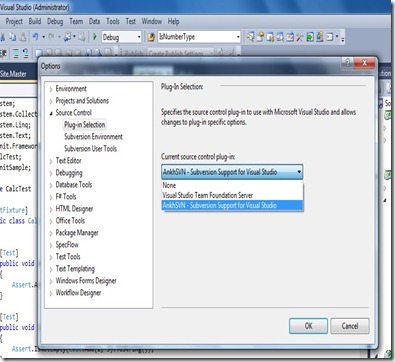
The below picture shows the light switch in Visual studio